微信小程序+Java项目遗失项目逆向
遗失项目逆向
这次逆向的微信小程序和后端代码是多年之前我写的,但是已经年久失修,代码随时我丢了的电脑消失了。所以本质上代码都是我自己的,提醒一下大家规范使用逆向技术哦!
准备工作
环境:windows,因为有一个解密工具必须windows环境运行,是
exe程序工具,小程序解密+逆向工程,Java解密工程,可点击下载
nodejs环境,可从官网下载,nodejs会要求python环境,也可以从python官网下载。我也上传最新的稳定版安装包,nodejs,python3,可点击下载
微信小程序逆向
如何找到小程序包
找到文件夹
点击windows微信客户端,选择设置-文件管理-打开文件夹

找到对应文件夹
打开文件夹后,回退到weixinTemp\WeChat Files目录下,找到Applet ,打开后找到以wx开头的文件夹。 如果文件夹特别多,可以把所有wx开头的文件夹都删掉,然后重新在电脑端打开小程序,尽可能多的点击小程序页面,这是Applet文件里应该就一个wx开头的文件夹。 打开后,一直找到根目录,找到*.wxapkg文件即可
解密
使用的是UnpackMiniApp.exe,使用很简单,打开exe选择对应文件,然后执行。顺利的话,会在同级目录\wxpack文件夹里生成对应appId的wxapkg后缀文件
逆向小程序
安装Python
首先在Terminal中,执行
python --version如果没有的话,直接下载上面我提供的python安装包即可,当然也可以选择从官网下载
安装nodejs
同样如果不知道自己电脑有没有node环境,可以执行查看
node -v如果没有,使用我上面提供的node安装包即可
执行npm安装
wxappUnpacker-master使用js开发,如果你不太清楚的话,可以按照我说的步骤操作。 在wxappUnpacker-master所在目录

输入cmd,在打开的Terminal中输入
npm installnpm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify这个过程会有点久,你可以去看点什么,🐶
执行Bat
在当前命令窗口中执行
bingo.bat C:\Users\Administrator\Desktop\wechat-applet-reverse-tool-master\小程序包解密\wxpack\wxc******.wxapkg路径请替换成自己的wxakg包哦
小程序finished
Java项目逆向
Java工程使用工具
jd-gui,当然首先需要安装java环境,要求是java8以上,Java17下载链接。如果已经具备了java环境可以不需要安装。安装后,可以配置Java环境变量可以参考菜鸟工具写的教程
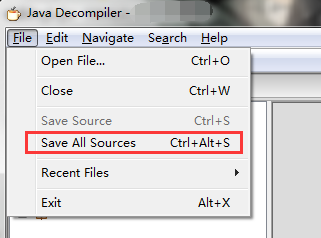
配置好后,运行程序,把war直接拖入界面

使用
save all sources可以把class文件保存成java文件相比于小程序源码,java源码可能需要你手动安装spring boot或者其他结构恢复一下,不过class文件至少不需要手动粘贴复制内容了。